サイトに生きた画像を沢山並べたいと思いInstagramに目をつけた。でもこのAPI、なんだか難しい。(私の頭が足りないからなんだけど・・・)
というわけで、いろいろ調べに調べてたどり着いた【超入門】をまとめたいと思う。私の屍を是非役立てくれ。
今回入門ということでInstagram基本表示APIをターゲットにする。いろいろ調べても結局基本に忠実にやるのが一番早かったのでこの公式の手順を使う。
この手順を進めるための前提条件はこちら。
Facebook開発者アカウント。
メディアがあるInstagramアカウント。
所有している公開ウェブサイト。これには、GithubページやHerokuウェブアプリなどの一般の無料ウェブサイト、または所有している実際のウェブサイトなどが含まれます。
Terminalなどのコマンドラインツール、またはcURLリクエストを実行できるPostmanなどのアプリ。
前提条件の準備
まずはFacebook開発者アカウントを作ろう。
(このサイトでもFacebookとInstagramの通常アカウントは所持していることを前提とする。)
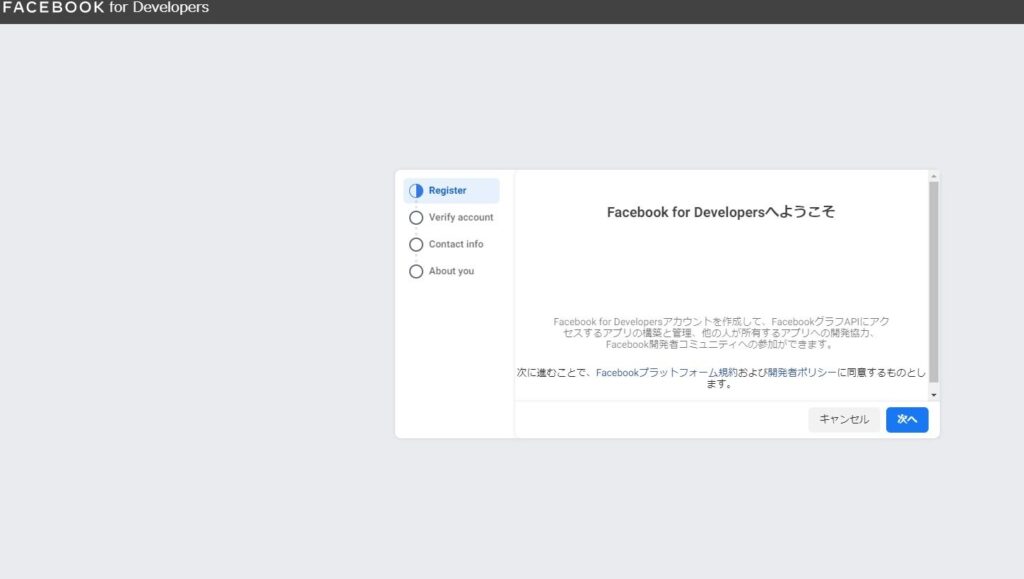
1https://developers.facebook.com/へアクセスしスタートガイドをクリック

2所持している一般アカウントと連携して表示される「次へ」

3アカウント認証でSMSを受け取れる電話番号を入れる→SMS受信したコードを入力
4メールアドレスを確認
5アカウント作成完了

○Facebook開発者アカウント。
→上記を参考に作成
○メディアがあるInstagramアカウント。
→すでに持っている前提
○所有している公開ウェブサイト。これには、GithubページやHerokuウェブアプリなどの一般の無料ウェブサイト、または所有している実際のウェブサイトなどが含まれます。
→すでに持っている前提
○Terminalなどのコマンドラインツール、またはcURLリクエストを実行できるPostmanなどのアプリ。
→ローカルでもPHPが動作できる環境があればOK
というわけで前提が揃ったので早速手順を進めていく。
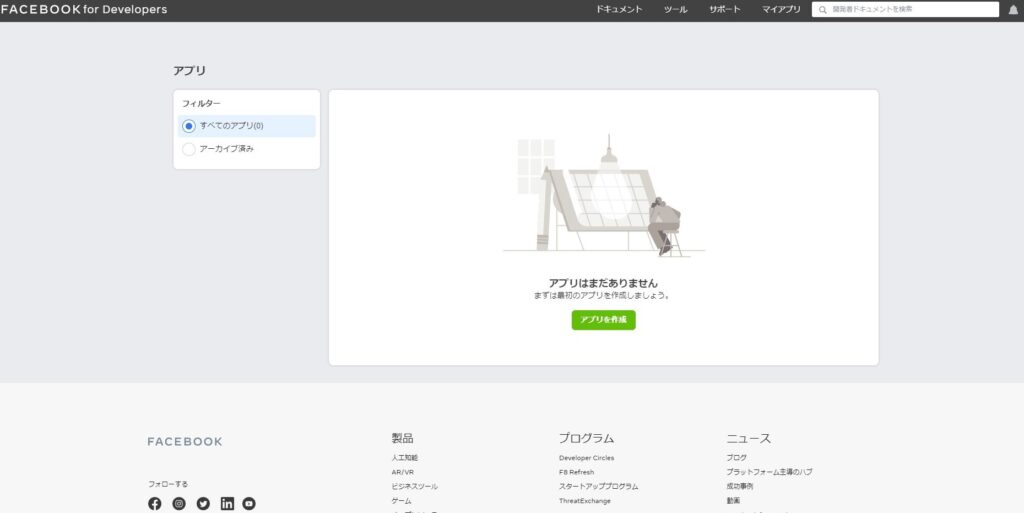
ステップ1: Facebookアプリを作成する

2生活者を選んで次へ

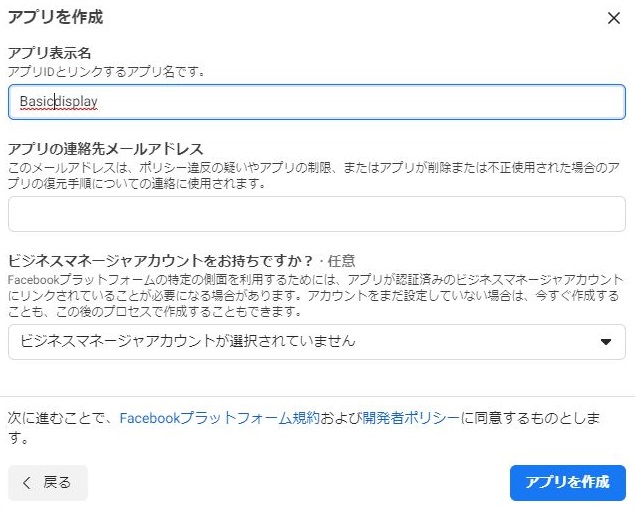
3アプリ名を入力して次へ

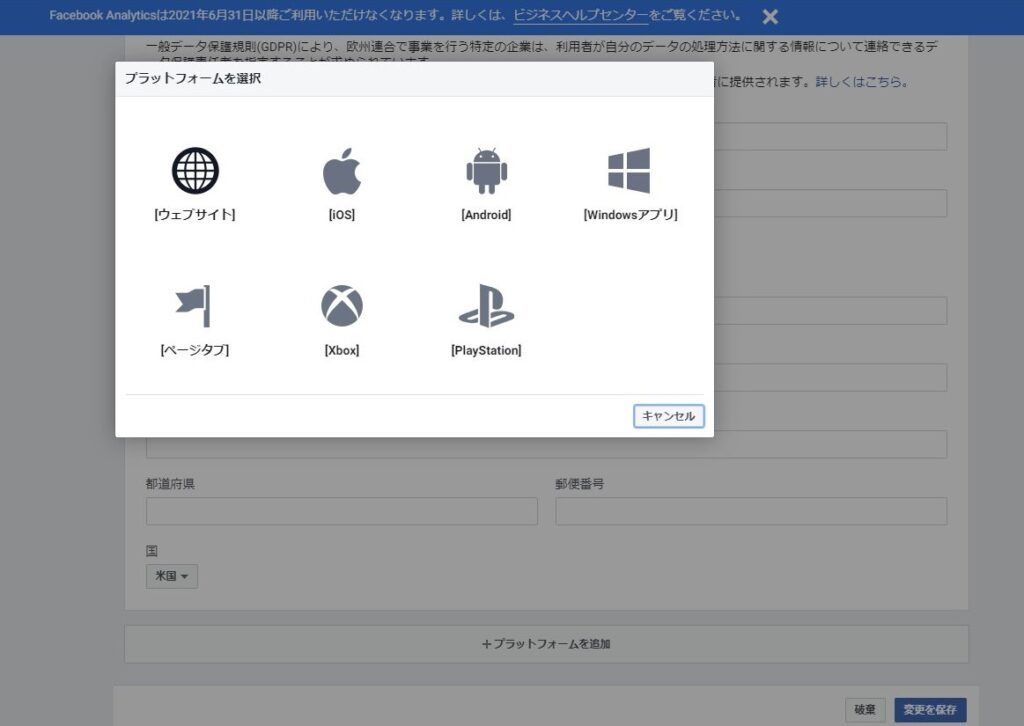
4アプリダッシュボードが表示されるので「設定」→「ベーシック」をクリックし、ページ下部の「プラットフォームを追加」をクリックする

5ウェブサイトを選択すると「ウェブサイト」の入力BOXが表示されるので、前提条件で確認した自身のサイトURLを入力する(例:https://nextchallenge.site/)
「変更の保存」をクリックしても画面遷移はしないが保存はされている

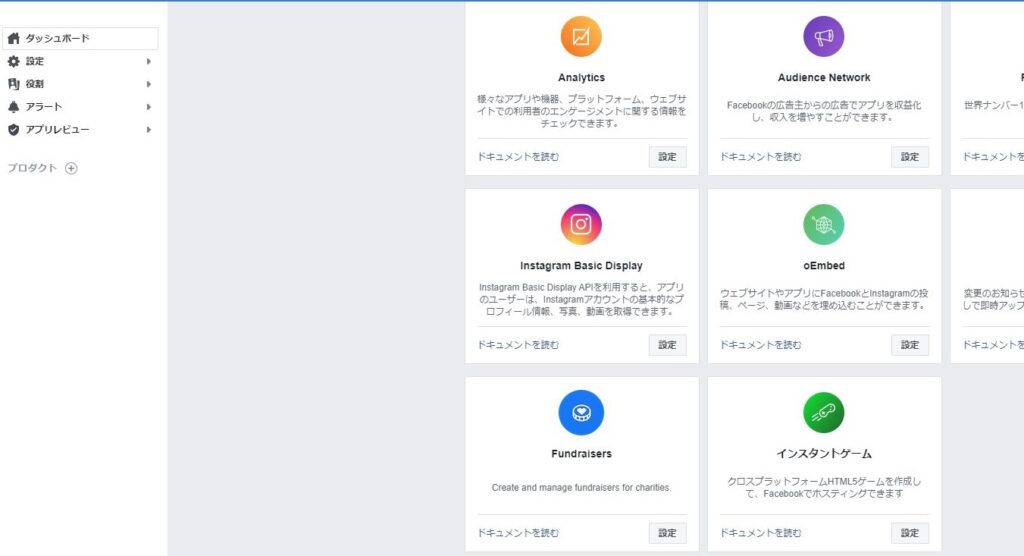
ステップ2: Instagram基本表示を構成する

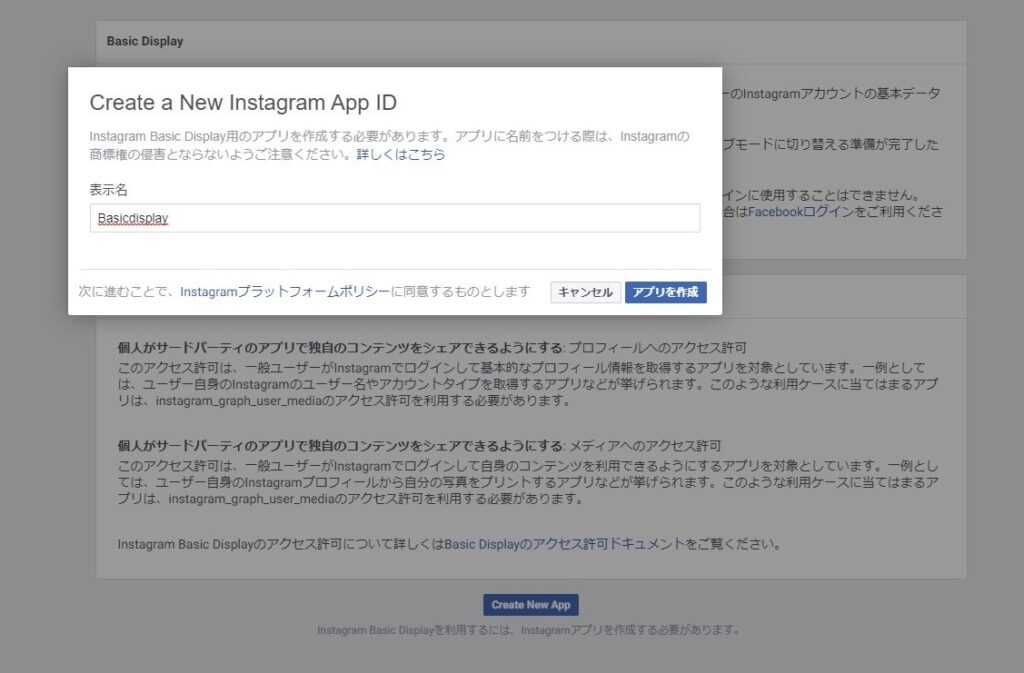
2「Create New App」をクリックし、アプリ表示名(上記入力値)がでるので「アプリを作成」をクリック

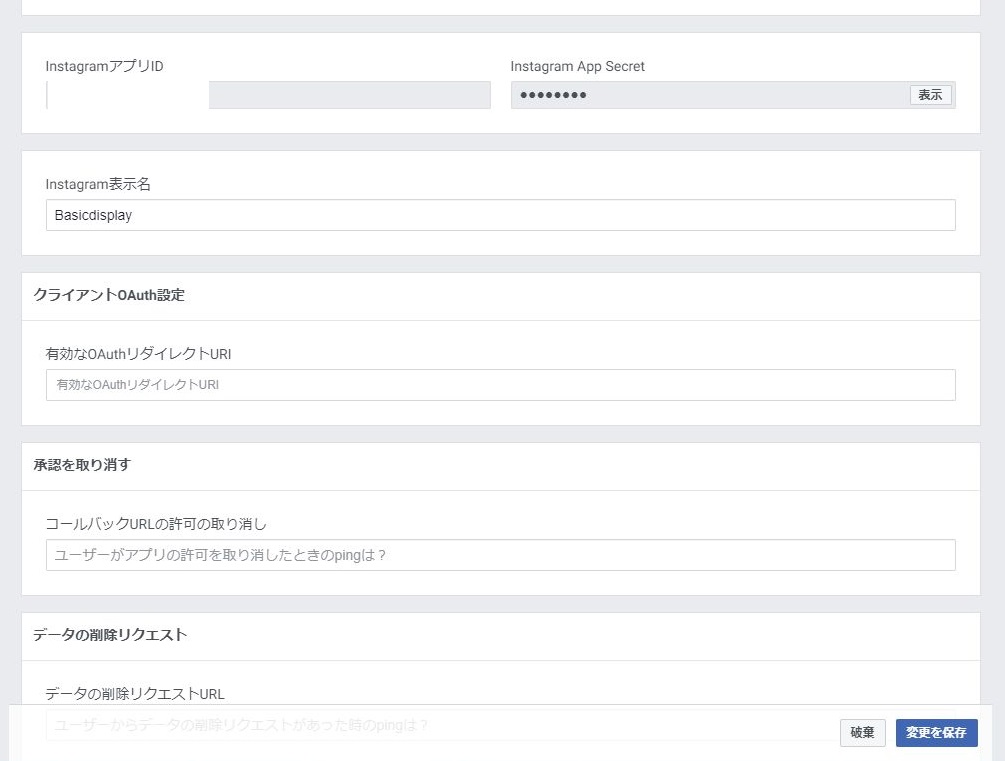
3「クライアントOAuth設定」「承認を取り消す」「データの削除リクエスト」には前提条件で確認した自身のサイトURLを入れる

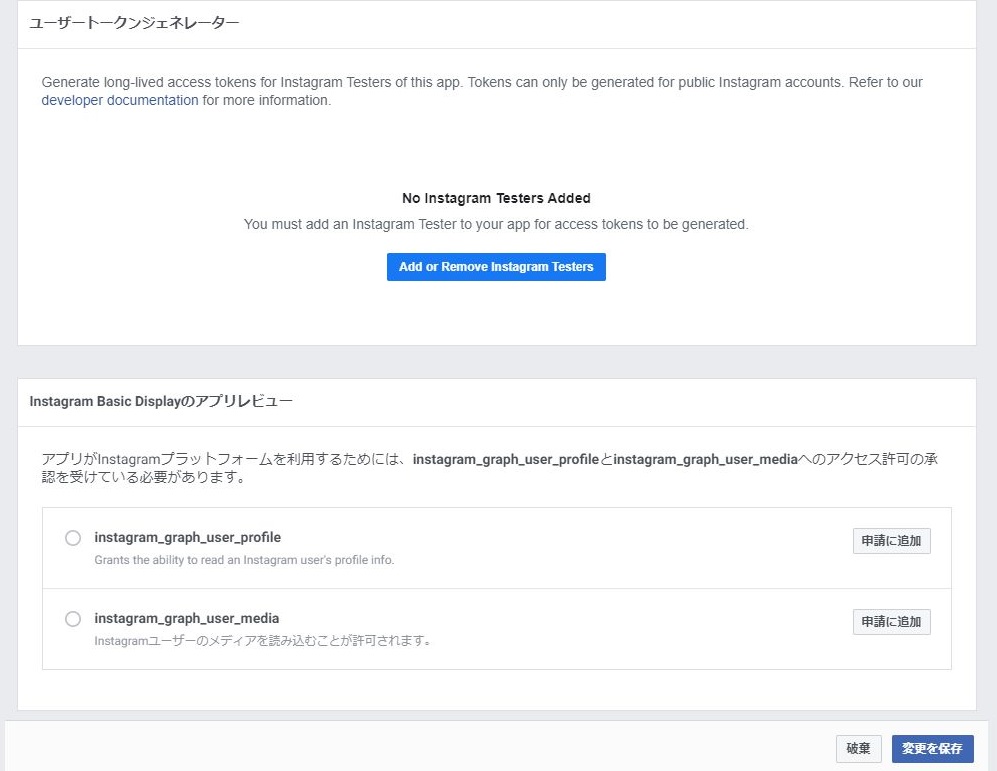
4「ユーザートークンジェネレーター」「Instagram Basic Displayのアプリレビュー」は無視して「変更を保存」

ステップ3: Instagramテストユーザーを追加する

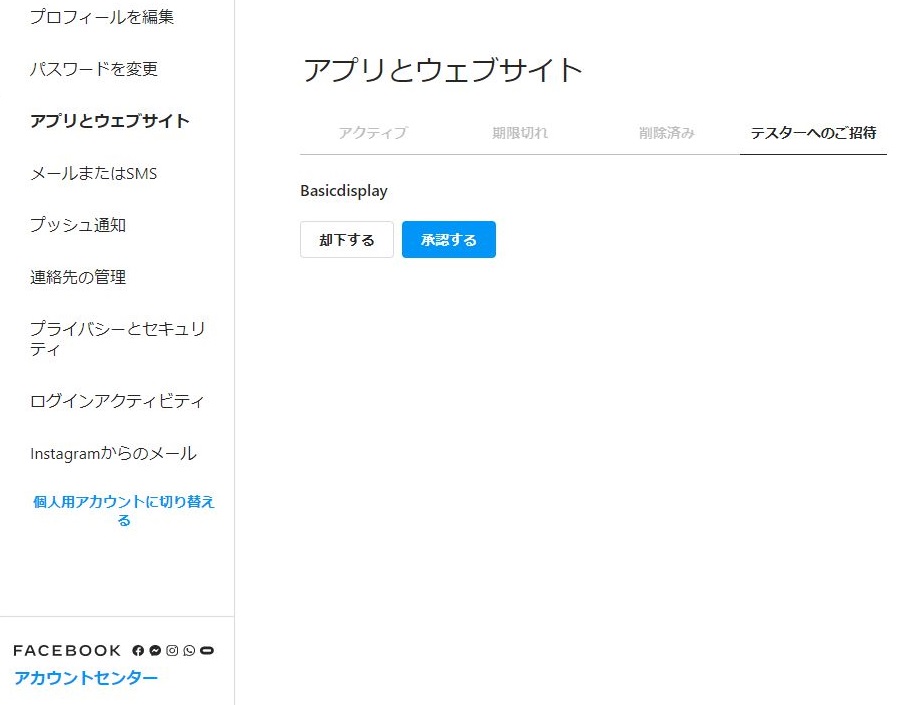
2Instagramで(プロフィールアイコン) > [プロフィールを編集] > [アプリとウェブサイト] > [テスターの招待]で承認する

ステップ4: テストユーザーを認証する
https://api.instagram.com/oauth/authorize?client_id={app-id}&redirect_uri={redirect-uri}&scope=user_profile,user_media&response_type=code
{app-id}はFacebook開発者ダッシュボードの[アプリダッシュボード] > [製品] > [Instagram] > [基本表示] > [InstagramアプリID]
{redirect-uri}は前提条件で確認した自身のウェブサイトURL
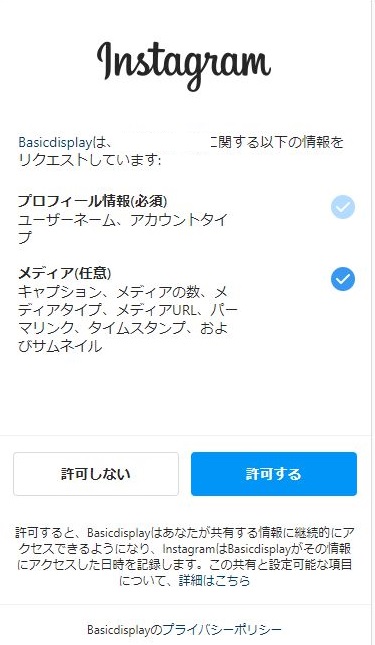
2許可する

3入力した{redirect-uri}に飛ばされるが、URLを確認するとCodeが付与されているので控える
ステップ5:トークンを取得するためにコードを交換する
1PHPでcURL(POST)の実行
$request_url = "https://api.instagram.com/oauth/access_token";
$curl = curl_init() ;
curl_setopt( $curl, CURLOPT_URL , $request_url ) ; // リクエストURL
//ご自身のトークン等に置き換えてください
curl_setopt( $curl, CURLOPT_POSTFIELDS, "client_id={client_id}&client_secret={client_secret}&grant_type=authorization_code&redirect_uri={redirect_uri}&code={code}") ;
curl_setopt( $curl, CURLOPT_HEADER, true ) ; // ヘッダーを取得(あってもなくてもいい)
curl_setopt( $curl, CURLOPT_CUSTOMREQUEST , "POST" ) ; // メソッド
curl_setopt( $curl, CURLOPT_SSL_VERIFYPEER , false ) ; // 証明書の検証を行わない
curl_setopt( $curl, CURLOPT_TIMEOUT , 5 ) ; // タイムアウトの秒数
curl_exec( $curl ) ;
curl_close( $curl ) ;
返り値の例
{
"access_token": "IGQVJ...",
"user_id": 17841405793187218
}
ステップ6: ユーザーノードをクエリする
//ご自身の情報に置き換えてください
$request_url = "https://graph.instagram.com/{user-id}?fields=id,username&access_token={access-token}";
$curl = curl_init() ;
curl_setopt( $curl, CURLOPT_URL , $request_url ) ; // リクエストURL
curl_setopt( $curl, CURLOPT_HEADER, true ) ; // ヘッダーを取得
curl_setopt( $curl, CURLOPT_CUSTOMREQUEST , "GET" ) ; // メソッド
curl_setopt( $curl, CURLOPT_SSL_VERIFYPEER , false ) ; // 証明書の検証を行わない
curl_setopt( $curl, CURLOPT_TIMEOUT , 5 ) ; // タイムアウトの秒数
curl_exec( $curl ) ;
curl_close( $curl ) ;
返り値の例
{
"id": "17841405793187218",
"username": "jayposiris"
}
ちゃんと値が返ってきた!これでAPIの入門完了。お疲れ様でした。
テストユーザーは1時間しか持たないので長期アクセストークンを実行すれば60日に延長可能
○続けて読んでほしい:
InstagramAPI v10が入門ですら難しい理由がわかったので備忘録
広告
[adcode34]


Nice post. I used to be checking constantly this weblog
and I am inspired! Extremely helpful info specially the ultimate section 🙂 I take care of such info a lot.
I used to be looking for this certain information for a long time.
Thank you and best of luck.