開発者アカウントが有効になったので、早速Tweet情報を取得できるか確認する。サンプルのAPIコードは、twitter社が準備してくれているのでありがたく拝借する。
サンプルコードリンク(Github)
私が使いたいのはJavascript。動作環境として以下の準備をする。
JavaScript (Node.js) environment set up
You will need to have Node.js installed to run this code. All Node.js examples use needle as the HTTP client, which needs to be npm installed. For OAuth with user context requests, you’ll need to install the got and oauth-1.0a packages.
npm install needle
npm install got
npm install oauth-1.0a
引用元:twitterdev/Twitter-API-v2-sample-code
簡単に言えば、Node.jsをインストールしてモジュールneedle,got,oauth-1.0aを追加インストールするとのこと。まずはNode.jsを準備しよう。
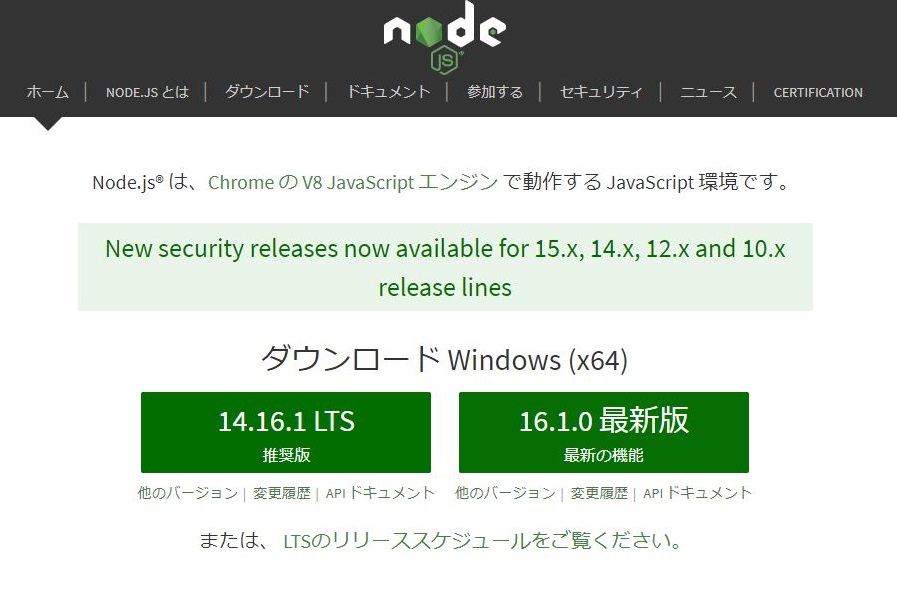
1インストーラーをダウンロード公式

2インストーラーを起動させたら「Next」

3内容確認してacceptにチェック付けたら「next」

4私はデフォルトで「Next」

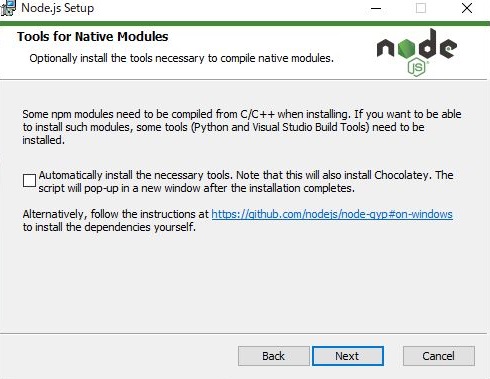
5問題なければチェックを付けて「Next」

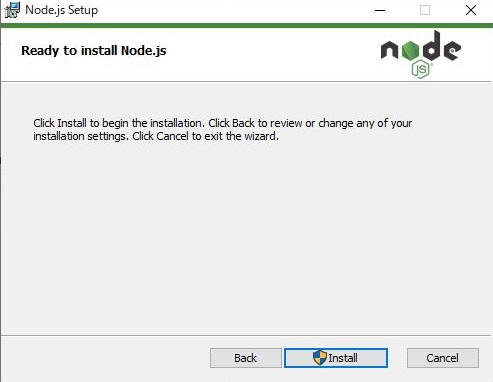
6Install準備できたので実行

7PowerShellとか動き出してインストールされるが待ってれば終わる

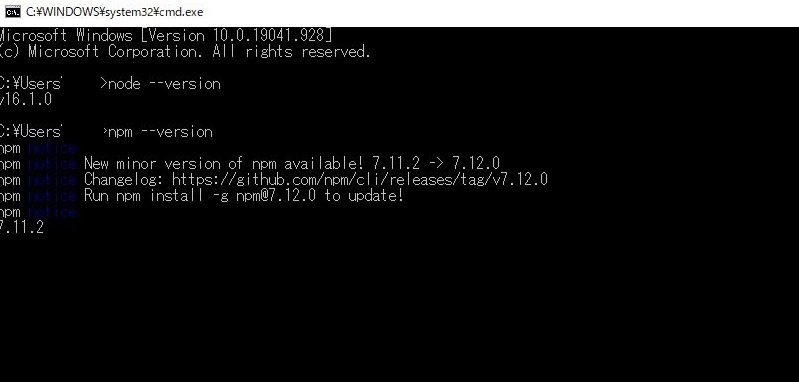
8インストールの確認としてコマンドを立ち上げる。「node –version」「npm –version」を実行する。

9モジュールのインストールコマンド「npm install needle」「npm install got」「npm install oauth-1.0a」実行

10テストコードを作成する。最初に書いたサンプルコードをいただく。短そうな過去7日間での情報取得コードをつかう。
recent_search.js 。上記をRe-writeしたものは↓。
//過去7日以内のツイートを検索します
// https://developer.twitter.com/en/docs/twitter-api/tweets/search/quick-start/recent-search
const needle = require('needle');
//以下のコードは、環境変数からベアラートークンを設定します
// macOSまたはLinuxで環境変数を設定するには、ターミナルから以下のexportコマンドを実行します。
// BEARER_TOKEN = 'YOUR-TOKEN'をエクスポートします
//const token = process.env.BEARER_TOKEN;のBEARER_TOKEN部分だけ自分のTOKENに変えても%文字がエラー判定になるので書き換えた
const token = 'ここにYOUR-TOKENコピペです';
const endpointUrl = "https://api.twitter.com/2/tweets/search/recent";
async function getRequest() {
//以下のクエリパラメータを編集します
//検索クエリ、および必要な追加フィールドを指定します(今回はハッシュタグso954で検索)
//日本語も検索できるがUTF-8BOM無しファイルでちゃんと保存しているか確認
//デフォルトでは、ツイートIDとテキストフィールドのみが返されます
const params = {
'query': '#so954',
'tweet.fields': 'author_id'
}
const res = await needle('get', endpointUrl, params, {
headers: {
"User-Agent": "v2RecentSearchJS",
"authorization": `Bearer ${token}`
}
})
if (res.body) {
return res.body;
} else {
throw new Error('Unsuccessful request');
}
}
(async () => {
try {
// Make request
const response = await getRequest();
console.dir(response, {
depth: null
});
} catch (e) {
console.log(e);
process.exit(-1);
}
process.exit();
})();
11作成した.jsファイルを保存する。Windowsなら手順4でインストールしたドライブと同じところに保存すればOK。環境変数は勝手に登録されている。(詳しくは別で記載する)
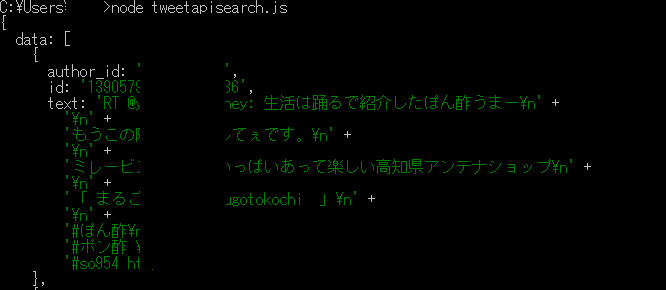
保存した.jsファイルを実行してみる。それとなく情報が返ってきている。感動。

とりあえず今回はここまで。まだまだ道のりは遠い。。
広告
[adcode35]
